您现在的位置是:主页 > 模板分享 > 国外 >
这位前苹果设计师意外地“暴露”了新的iPhone软
发布时间:2025-06-08 11:42编辑:365bet网页版浏览(189)
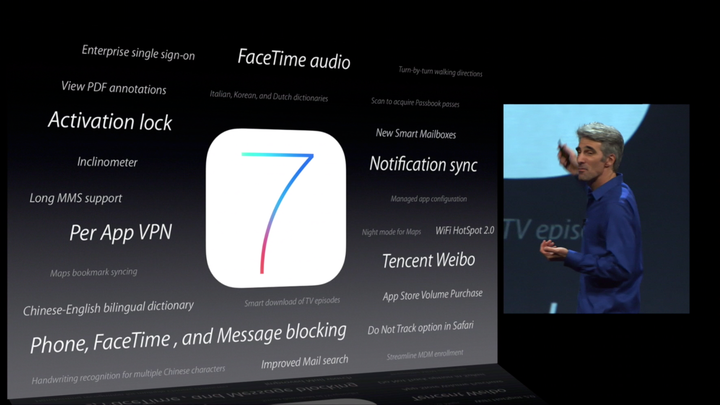
 本文翻译了博客的出版物“医生:用户界面设计的新时代”,前Apple设计师和Halid Camera Sebastiaan de Con的创始人。原始链接:医师:UI的新时代是前iOS设计师,现在是一个令人兴奋的时刻,我的专业世界正在为我的奥秘而颤抖和偷窃。关于iPhone操作系统的未来重要评论的谣言正在增加,据说这是“长期以来最大的”。与这一刻相比,只有一个时刻可以比较。 2013年春季。2013年6月10日,苹果可能推出了用户界面设计史上最大的变化。 ios7。我清楚地记得当时我的感受。如果苹果今年确实对IU进行了大量评论,即使它吸引了iOS 7中的“巨大变化”,它将对许多方面产生重大影响。有传言称该评论涵盖了iOS,macos,iPados,tvos,WatchOS和Vision。从Lanzamientor iOS 7中,iPhone从在人们生活中最重要的一种简单而流行的设备。 iOS设计影响并激发了我们周围的所有方面,从网络设计到图形设计,再到几乎所有软件界面。我认为我们应该利用这个传闻的时刻,并借此机会在最终产品仍在那里时在现场尝试一些东西。如果您是苹果设计团队,您会怎么做?您想看到什么变化,最有可能实现哪些变化?考虑到技术开发局,界面设计如何适应大规模评论的需求?让我们看看接下来会发生什么以及会发生什么。最明智的方法是从历史中学习。如果您想对iOS设计的开发阶段进行分类,则可以将它们分为大约“遮阳年龄”,“适应年龄”和“新时代”。 Shade Age iOS使用iPhone操作系统开始,这是一种新的操作风格(当时),与The Design语言非常相似Mac OS X Tiger仪表板。为了模拟这个词。但是,模拟化并不简单地意味着界面上有许多视觉效果,例如梯度,光和阴影。真正的意思是,用户可以从习惯的东西(例如除了塑料屏幕的一小部分之外的一行按钮)转移到当前形状(手机基于屏幕,可以显示他们可以想象的按钮或接口)。在第一代iPhone中,动画手机将继续向左吸引。按钮网格确定操作模式和感觉舒适的区域。当然,从iPhone OS 1到iOS 6,用户界面显示了一系列视觉效果。在iOS接口的遮阳伞时代,您可以看到各种各样的细节,从简单的接口元素的渐变和阴影到逼真的录制器和麦克风进行音频应用。 Facebook Excha上确实有纸质片段NGE页面! iOS地图上的路标由数百个小三角形组成!在苹果工作时,我还参加了一些更有趣的表达形式。根据我的经验,我在此期间所做的工作主要是通过细致而巨大的视觉效果来创造熟悉。我花了很多时间使用Photoshop绘制逼真的阴影按钮,虚拟木材,皮革等。因此,iPhone 1至iOS 6时期称为“类似的设计”。我认为这个词不正确,但我认为总体想法是正确的。但是,当然,麦克风的金属材料并不是真正的金属:它对光的反射效应与金属材料并不完全相关,并且其行为与模仿物体完全不同。这只是一种效果,纯粹的视觉效果,并帮助用户了解语音备忘录的工作方式。此iPhone OS 1用户界面之后,此设计尽可能简单SERS了解和使用它。值得注意的是,这种理念还扩展到按钮,这是用户界面的最小元素。 iOS按钮的设计用于膨胀或秋季图像,使它们看起来像真实的按钮。通常对未净的文章进行更简洁的处理(灰色,透明),以降低相互作用。所有这些都是通过众多静态位图材料来实现的。一点一点地,一些更充满活力的设计开始出现。在iPad上,几个金属滑动控件可以响应设备地址。消除笔记和电子邮件的效果不会直接消失,但是可以将其拖动到回收容器图标和垃圾中,然后在吸吮文档后可以首先打开并再次关闭。但是,我们的新视网膜屏幕即将见证应用程序和屏幕信息的完整转换。 Flat Age iOS 7为iOS带来了一种新的设计语言,当时已经讨论过许多文章。像其他Impo一样评论,用户社区非常兴奋。我很少直接发表个人意见,但是您对iOS7的印象并不重要,我不能否认这是对iOS视觉设计的基本反映。 iOS 7显着消除了用于鼓励互动性(例如上升按钮)的视觉效果,但返回个人计算机上最原始的方式。 “按钮”不过是在白色背景上的teaxto蓝色。因此,iOS 7时代的设计风格通常被称为“平面设计”。即使是计算器应用中的按钮也没有视觉块,因此您可以理解为什么此名称在那里。主屏幕用于指用功能上的手机上精心放置的按钮,但现在看起来很讨人喜欢。但是,为什么需要删除阴影?毕竟,它们在接口元素的“深度”的定义中起着重要作用。以前的屏幕截图并不是真正的直观,因为所有照片的阴影是静态的。实际上,iOS 7的新主屏幕并不像看起来那么平坦。 iOS 7使用自适应或动态效应来区分界面的深度和层次结构。我们将介绍“ Kaku层”的独特概念。因此,您可以区分底部的底部制作图标,那么为什么代表不符合真实逻辑的反射和阴影?它仅取决于分线效应,图标已经在墙纸上揭示了“浮动”,并且可以将通知中心简化为主屏幕上的哑光面板,模糊背景并显示上下文。乔纳森·艾维(Jonathan Ivey)在一次iOS 7新闻发布会上自豪地说:“简单地配置另一个墙纸”可能会影响许多接口的外观,这是当时非常新颖的经历。 iOS 7接口的另一个新特征是用户界面的框架(请参阅接口元素,除了主要元素,例如按钮contoURS)具有相同的动态设计。标题栏和键盘就像令人恐惧的玻璃,它使您可以部分查看下面的不受欢迎的内容。尽管在某些地方有些过载,但我更改了iOS 7中的主题终于存储在随后的iOS中,但是动画效果显着削弱(几乎无法检测到主屏幕上应用程序图标的分类),并且iOS系统随着时间的推移逐渐获得了更加静态的效果。图标和来源变得更重,并增加了阴影,并且颜色不会像霓虹灯一样照亮。今天,iOS的主要变化之一更加圆。随着屏幕拐角和最圆形iPhone的出现,用户界面也正在改变,根据执行的不同设备进行动态调整。越来越多的接口元素开始通过不同类型的模糊效果(例如新的渐进模糊)和按钮的形状合并到内容。开始慢慢返回。 iOS逐渐进入稳定状态,但略微停止。是的,实际上,NIT需要进行重大更改,您必须进行基本的重塑。新的iOS设计的变化不再容易,独特的静态位图必须继续使用“自适应接口”趋势。当Apple设计师提出Visionos界面时,身体时代是“从头开始”。但是在增强现实中,应用程序应该如何? Visionos设计语言的基本原理是,界面的元素始终由“真实”材料形成,不需要2D面板或颜色。该原则也适用于应用程序图标。有一个单向色梯度,但是每个人都有自己的独立层。他们模仿的真正材料在引言视频中也可以清楚地看到:苹果人类计算机设计副总裁Alan Dye说:“ Visionos界面是我们想要的。”每个元素精心设计的设计,具有丰富的物理感。这种设计在Vision Pro中非常重要。假定该应用程序的界面感觉到人们可以自然地整合到您周围的世界中,并且具有与真实空间中对象相同的丰富纹理。与我们熟悉的界面相比,这种范式转变是深的。因为它使所有古老的物理界面看起来都过时。在视觉专业环境中强制常规的IU接口,结果似乎很有趣。因此,我认为Visos可以带来更多的静态视觉风格,但也许这是一套全新的设计原则,可以支持所有后代的产品和品牌。该设计原理应该比视觉专业人士更微妙。毕竟,界面不必与现实世界100%兼容,但是新的动态效果和环境行为足以使界面实际上是“真实的”。听起来很熟悉吗?实际上,用户间iPhone上的脸已经达到了这个水平。苹果近年来添加到iOS的新功能与其他用户界面的不同,典型是林顿岛。林登(Ringdon)中的所有接口都是动态的,具有类似于真实材料和对象的属性。从某种意义上说,林登岛实际上是一个模拟界面。 Lingdong Island是一个清晰的图形界面,其动画就像粘性液体一样,可以用手指去除。此外,我们还可以查看液体何时相互接触并合并。非常典型的液体特性,例如YouSuperforicA GE。随着加速的加速,动画也变得惯性,就像排量列表在iPhone操作系统中首次更新一样,但是Lingdong Island的交互式动画似乎更现实,因为它具有动态的模糊,因为它不在方向和焦点之后,屏幕的元素离开了该方法。同样,SCR周围的闪光灯EEN是Siri的新动画,是一种非常明亮的效果,与热气或雾气发出的光相同的物理定律适合于iPhone的边缘。如果您走得更远,会发生什么?我对新一代的愿景:活玻璃会想象以后会发生什么。不仅是通过其自己的UI设计,还可以重新思考新一代的设计理念。苹果的下一个最合乎逻辑的步骤是将视觉操作系统的物理概念扩展到Allproduct Line。实际上,无需超载。基于现有的调整可以使界面具有触觉现实的感觉。从设计的角度来看,如果是苹果,我将这个新界面描述为“最终值得我们精致的硬件”。毕竟,苹果最重要的产品都带有玻璃屏幕。新设计可以带来与材料相匹配的接口,从而使用户感到玻璃本身是新的。壁纸网站展示设计DetApple Design设备和其他用户界面元素的AIL按钮,这些元素在其底部渲染Windows以及Visos,您可以在系统级别执行渲染操作。 ** Visionos在视觉效果方面是一个非常有趣的平台。这是因为操作系统从设备室中恢复了很少的数据,以确保其特权和安全性。我认为,用户界面负责合成霜玻璃的视觉效果,霜玻璃的视觉效果实际上负责处理透明的传输和相机信号反馈。然后,从理论上讲,所有Apple设备都可以做到这一点,并通过在系统级别(例如背景模糊)的特性综合。我还花了一些时间在新时代设计系统的外观和工作并怀孕。像Visos一样,将玻璃用于新设计语言是有意义的。玻璃受环境的影响,例如内容在屏幕上显示了用户界面的上下文等。由于其反射率,玻璃元素可以分配周围环境。非常明亮的内容反射,例如照片和视频,也可以直接显示在HDR中。玻璃元素占据了一个清晰的空间层次结构。但是如果没有明显的层,这些元素可以嵌入:换句话说,屏幕或u上的玻璃水平的一部分。就像iPhone背面的明亮的Apple Matte玻璃徽标一样,用户界面的控件或元素也可以用不同的材料或颜色巧合处理。这些过程甚至可能对应于接口中其他明亮元素或设备的方向。例如,它在灯光下以及观察到窗户时略有变化。如果内容被覆盖,则可以开始控制控件的控制。您可以想象一个动态状态,“浮动”按钮并留下背景。它显示了更清晰的看法E层次结构。系统可以由系统以微妙而动态的方式渲染。相反,传统的静态接口似乎无聊且缺乏能量。玻璃具有一组独特的特性,可以将其与其内容区分开。下面的材料变黑,就像您在现有的iOS控件中看到的那样。您还可以根据周围环境呈现明显且高度动态的镜像反射。拖放式曝光控制按钮是Haluro应用中展览调整的新版本的变体。它可能会注意到按钮材料反映了周围的亮点。除了反射外,磨砂玻璃不仅在投射光(而不是阴影)时与背景相互作用以实现环境的分离,而且还可以表现出方法效应。此外,它可以吸收并结合颜色巧合和周围界面的问题。磨砂玻璃不仅充当模糊或折射的背景,但也反映了。即使是这种类型的处理也不能免于例子。实际上,我们看到了对WWDC25的主要视觉促进图像的影响。建立统一的视觉标准后,让我们看一下可以采用新iOS的特定元素。首先,我认为“封闭式标签栏”的时代(覆盖整个屏幕的标签栏的类型)即将完成。实际上,如果苹果公司这次封锁了IU的所有元素,就不足为奇了。这种静态面板是一种非常古老的设计,它保留了iOS。新设计要求可视化内容是“浮动的”。移动时,这些浮动控件从下部面板“克服”,并在没有必要时自动进入隐藏位置,避免内容阻塞。控件,但是如果所有接口元素都用丰富的材料处理,则可能在视觉上太重。因此,如前所述,我们估计T的“层”他的界面将根据不同级别的不同。例如,邮件应用程序中发送的主要操作按钮可以在较高的z轴高度下升高,而其他操作(例如取消)可以使用较低的键方法来处理。高控制使用温暖的音调,但背景元素往往更冷。 Apple应用程序图标与iOS 18图标具有很多自动化,但是第三方应用程序适用于黑暗模式和许多图标音调。我不认为这只是为了帮助。借助对此图标背景的简单黑暗处理,感觉这正在为将来的更具动态的材料背景做准备。黑暗模式下的动态图标背景:考虑到背景回荡环境的杰出反射。当然,应用图标最初是“活眼镜”的足够浮动元素。动态表示图标的最新版本包括“内容层”,玻璃纹理效果和O现有元素的即时化。圆形的圆角也会增加。此外,我认为我将利用应重新设计的图标在此浪潮中进行更新的情况,其中包括许多没有从iOS 7变化的图标。这将是Apple对“ Central Brand”图标的重要变化。据估计,新图标将与新的视觉语言集成在一起,同时保留其原始感知。例如,您可以咨询新的Safari图标进行处理。此外,如果所有按钮插图都舍入,也不会感到惊讶。主屏幕整个主屏幕的整个系统都可以通过初始重新思考来指导它。从iOS到现在,主屏幕的复杂性和功能都会增加戏剧性和戏剧性。这些天,我的时间经常在应用程序库中寻找应用程序。通常,我认为您可以期待一个基于AI的滑动接口,可以与FA共存Mily Web格式接口。但是,这次我没有时间绘制原型。滑动控件和托盘是iOS接口的基本交互组件。滑动和托盘控制在系统级别上获取新的材料处理,并响应周围的可视化环境。总而言之,您可以想象用户界面界面变得更加圆润,更柔软,展现了半透明材料带来的美。超越后,从颜色到动态玻璃风格的这种“简单”材料的更换,对现实产生了很大的影响。苹果是一家非常特别的公司。这种标志性的界面样式一直与2000年左右的theSark风格密切相关。图标也是徽标,图标材料的处理与操作系统本身的平台相同。这是一个远远超出此的设计原因。例如,您还可以在官方Apple W上看到导航栏的这种一致性ebsite。 Apple官方网站上的导航栏本质上反映了不同时代的设计风格。可以预期,自2000年以来,Aqua Styles的推出和成熟是2008年iPhone和Mac OS X引入的软梯度,以及自2014年以来的趋势采用更具动态的风格。这本身提出了一个设计挑战。我真的很喜欢那些创新和有趣的东西:iOS不再是产品,它是一个完整的平台。设计人员必须确保系统仍在各种非标准使用方案中保持其美学,即使第三方开发人员总是提出不同的意外接口要求。这提出了一个问题:我们如何采用新的复杂界面设计范式?理想情况下,这将创建一套新的设计工具。构建一个比圆形矩形和简单阴影要复杂得多的接口。回顾过去,当我在“ Eras Viejas”中设计了几个好接口时,我主要信任Photoshop。这个我S不是因为它是专门为用户界面设计的。相反,因为Photoshop足够免费,可以从简单的按钮中提取到绿色绒面革桌子。如果WWDC推出的产品与我预期的类似,那确实是一个很大的变化。随着我们的设备变得越来越“环保”,交互式接口自然会包含更多动态的元素,我们的数字世界可以与现实世界相匹配。这些不透明,静态和阻塞性的元素可能会在历史品牌(例如命令线界面)中具有凸点,这些界面最终被多任务图形接口所取代。科幻和玻璃的未来计算机接口确实很容易想象。我们将在未来到来之前制作科幻小说。我一直在想象一个男人的存在。 iPhone类似于现代版本的《星际迷航》 Tricoder。许多AI应用程序类似于IT或Blade Runner 2049胶片设备。因此,这部“科幻” GLASS界面出现在几种技术概念的样本中,例如Microsoft的概念视频。原因很简单。一方面,视频上的“活眼镜”仍然太理想了,另一方面,很少有公司能够真正代表软件和产品硬件的深入整合。但是,我们仍然希望该界面充满活力和喜悦。像现实世界一样,我们的大多数软件界面仍然是症状。这将把主题归还给苹果。苹果在新闻发布会的几个特殊时刻反复脱颖而出。 “只有苹果可以做到这一点。”这是设计和工程的完美结合,技术与人文科学的融合。 ,这仍然是正确的:只有苹果可以在硬件级别的像素级别上不间断地实现抗氧化和软动画,这使诸如lingdong Island和多任务手势之类的操作可以拍摄。只有苹果可以在Vision Pro以实现用户界面的动态材料的合成以进行视觉。也许只有苹果可以赋予玻璃屏幕的生命,并将人类计算机的界面推向下一个时代。它将在WWDC上显示。至于我最热切希望的是,这可能只有苹果可以带来的,这是设计和工程的融合和鼓舞人心的整合。在作者上,塞巴斯蒂亚·德(Sebastiaan De)是一位荷兰设计师和摄影师,以对技术产品领域的工作和摄影的热情而闻名。 Sebastiaan曾在Apple担任设计师,并加入了Mobile ME(iCloud前身)项目,例如Find My Design Work,适用于Sony,HP,EA和Oracle的公司。如今,其最著名的身份是多功能专业,CO -FUNDER和CAMERAS应用程序设计器软件,并且自iPhone推出以来就授予了iPhone,成为重要的工具。
本文翻译了博客的出版物“医生:用户界面设计的新时代”,前Apple设计师和Halid Camera Sebastiaan de Con的创始人。原始链接:医师:UI的新时代是前iOS设计师,现在是一个令人兴奋的时刻,我的专业世界正在为我的奥秘而颤抖和偷窃。关于iPhone操作系统的未来重要评论的谣言正在增加,据说这是“长期以来最大的”。与这一刻相比,只有一个时刻可以比较。 2013年春季。2013年6月10日,苹果可能推出了用户界面设计史上最大的变化。 ios7。我清楚地记得当时我的感受。如果苹果今年确实对IU进行了大量评论,即使它吸引了iOS 7中的“巨大变化”,它将对许多方面产生重大影响。有传言称该评论涵盖了iOS,macos,iPados,tvos,WatchOS和Vision。从Lanzamientor iOS 7中,iPhone从在人们生活中最重要的一种简单而流行的设备。 iOS设计影响并激发了我们周围的所有方面,从网络设计到图形设计,再到几乎所有软件界面。我认为我们应该利用这个传闻的时刻,并借此机会在最终产品仍在那里时在现场尝试一些东西。如果您是苹果设计团队,您会怎么做?您想看到什么变化,最有可能实现哪些变化?考虑到技术开发局,界面设计如何适应大规模评论的需求?让我们看看接下来会发生什么以及会发生什么。最明智的方法是从历史中学习。如果您想对iOS设计的开发阶段进行分类,则可以将它们分为大约“遮阳年龄”,“适应年龄”和“新时代”。 Shade Age iOS使用iPhone操作系统开始,这是一种新的操作风格(当时),与The Design语言非常相似Mac OS X Tiger仪表板。为了模拟这个词。但是,模拟化并不简单地意味着界面上有许多视觉效果,例如梯度,光和阴影。真正的意思是,用户可以从习惯的东西(例如除了塑料屏幕的一小部分之外的一行按钮)转移到当前形状(手机基于屏幕,可以显示他们可以想象的按钮或接口)。在第一代iPhone中,动画手机将继续向左吸引。按钮网格确定操作模式和感觉舒适的区域。当然,从iPhone OS 1到iOS 6,用户界面显示了一系列视觉效果。在iOS接口的遮阳伞时代,您可以看到各种各样的细节,从简单的接口元素的渐变和阴影到逼真的录制器和麦克风进行音频应用。 Facebook Excha上确实有纸质片段NGE页面! iOS地图上的路标由数百个小三角形组成!在苹果工作时,我还参加了一些更有趣的表达形式。根据我的经验,我在此期间所做的工作主要是通过细致而巨大的视觉效果来创造熟悉。我花了很多时间使用Photoshop绘制逼真的阴影按钮,虚拟木材,皮革等。因此,iPhone 1至iOS 6时期称为“类似的设计”。我认为这个词不正确,但我认为总体想法是正确的。但是,当然,麦克风的金属材料并不是真正的金属:它对光的反射效应与金属材料并不完全相关,并且其行为与模仿物体完全不同。这只是一种效果,纯粹的视觉效果,并帮助用户了解语音备忘录的工作方式。此iPhone OS 1用户界面之后,此设计尽可能简单SERS了解和使用它。值得注意的是,这种理念还扩展到按钮,这是用户界面的最小元素。 iOS按钮的设计用于膨胀或秋季图像,使它们看起来像真实的按钮。通常对未净的文章进行更简洁的处理(灰色,透明),以降低相互作用。所有这些都是通过众多静态位图材料来实现的。一点一点地,一些更充满活力的设计开始出现。在iPad上,几个金属滑动控件可以响应设备地址。消除笔记和电子邮件的效果不会直接消失,但是可以将其拖动到回收容器图标和垃圾中,然后在吸吮文档后可以首先打开并再次关闭。但是,我们的新视网膜屏幕即将见证应用程序和屏幕信息的完整转换。 Flat Age iOS 7为iOS带来了一种新的设计语言,当时已经讨论过许多文章。像其他Impo一样评论,用户社区非常兴奋。我很少直接发表个人意见,但是您对iOS7的印象并不重要,我不能否认这是对iOS视觉设计的基本反映。 iOS 7显着消除了用于鼓励互动性(例如上升按钮)的视觉效果,但返回个人计算机上最原始的方式。 “按钮”不过是在白色背景上的teaxto蓝色。因此,iOS 7时代的设计风格通常被称为“平面设计”。即使是计算器应用中的按钮也没有视觉块,因此您可以理解为什么此名称在那里。主屏幕用于指用功能上的手机上精心放置的按钮,但现在看起来很讨人喜欢。但是,为什么需要删除阴影?毕竟,它们在接口元素的“深度”的定义中起着重要作用。以前的屏幕截图并不是真正的直观,因为所有照片的阴影是静态的。实际上,iOS 7的新主屏幕并不像看起来那么平坦。 iOS 7使用自适应或动态效应来区分界面的深度和层次结构。我们将介绍“ Kaku层”的独特概念。因此,您可以区分底部的底部制作图标,那么为什么代表不符合真实逻辑的反射和阴影?它仅取决于分线效应,图标已经在墙纸上揭示了“浮动”,并且可以将通知中心简化为主屏幕上的哑光面板,模糊背景并显示上下文。乔纳森·艾维(Jonathan Ivey)在一次iOS 7新闻发布会上自豪地说:“简单地配置另一个墙纸”可能会影响许多接口的外观,这是当时非常新颖的经历。 iOS 7接口的另一个新特征是用户界面的框架(请参阅接口元素,除了主要元素,例如按钮contoURS)具有相同的动态设计。标题栏和键盘就像令人恐惧的玻璃,它使您可以部分查看下面的不受欢迎的内容。尽管在某些地方有些过载,但我更改了iOS 7中的主题终于存储在随后的iOS中,但是动画效果显着削弱(几乎无法检测到主屏幕上应用程序图标的分类),并且iOS系统随着时间的推移逐渐获得了更加静态的效果。图标和来源变得更重,并增加了阴影,并且颜色不会像霓虹灯一样照亮。今天,iOS的主要变化之一更加圆。随着屏幕拐角和最圆形iPhone的出现,用户界面也正在改变,根据执行的不同设备进行动态调整。越来越多的接口元素开始通过不同类型的模糊效果(例如新的渐进模糊)和按钮的形状合并到内容。开始慢慢返回。 iOS逐渐进入稳定状态,但略微停止。是的,实际上,NIT需要进行重大更改,您必须进行基本的重塑。新的iOS设计的变化不再容易,独特的静态位图必须继续使用“自适应接口”趋势。当Apple设计师提出Visionos界面时,身体时代是“从头开始”。但是在增强现实中,应用程序应该如何? Visionos设计语言的基本原理是,界面的元素始终由“真实”材料形成,不需要2D面板或颜色。该原则也适用于应用程序图标。有一个单向色梯度,但是每个人都有自己的独立层。他们模仿的真正材料在引言视频中也可以清楚地看到:苹果人类计算机设计副总裁Alan Dye说:“ Visionos界面是我们想要的。”每个元素精心设计的设计,具有丰富的物理感。这种设计在Vision Pro中非常重要。假定该应用程序的界面感觉到人们可以自然地整合到您周围的世界中,并且具有与真实空间中对象相同的丰富纹理。与我们熟悉的界面相比,这种范式转变是深的。因为它使所有古老的物理界面看起来都过时。在视觉专业环境中强制常规的IU接口,结果似乎很有趣。因此,我认为Visos可以带来更多的静态视觉风格,但也许这是一套全新的设计原则,可以支持所有后代的产品和品牌。该设计原理应该比视觉专业人士更微妙。毕竟,界面不必与现实世界100%兼容,但是新的动态效果和环境行为足以使界面实际上是“真实的”。听起来很熟悉吗?实际上,用户间iPhone上的脸已经达到了这个水平。苹果近年来添加到iOS的新功能与其他用户界面的不同,典型是林顿岛。林登(Ringdon)中的所有接口都是动态的,具有类似于真实材料和对象的属性。从某种意义上说,林登岛实际上是一个模拟界面。 Lingdong Island是一个清晰的图形界面,其动画就像粘性液体一样,可以用手指去除。此外,我们还可以查看液体何时相互接触并合并。非常典型的液体特性,例如YouSuperforicA GE。随着加速的加速,动画也变得惯性,就像排量列表在iPhone操作系统中首次更新一样,但是Lingdong Island的交互式动画似乎更现实,因为它具有动态的模糊,因为它不在方向和焦点之后,屏幕的元素离开了该方法。同样,SCR周围的闪光灯EEN是Siri的新动画,是一种非常明亮的效果,与热气或雾气发出的光相同的物理定律适合于iPhone的边缘。如果您走得更远,会发生什么?我对新一代的愿景:活玻璃会想象以后会发生什么。不仅是通过其自己的UI设计,还可以重新思考新一代的设计理念。苹果的下一个最合乎逻辑的步骤是将视觉操作系统的物理概念扩展到Allproduct Line。实际上,无需超载。基于现有的调整可以使界面具有触觉现实的感觉。从设计的角度来看,如果是苹果,我将这个新界面描述为“最终值得我们精致的硬件”。毕竟,苹果最重要的产品都带有玻璃屏幕。新设计可以带来与材料相匹配的接口,从而使用户感到玻璃本身是新的。壁纸网站展示设计DetApple Design设备和其他用户界面元素的AIL按钮,这些元素在其底部渲染Windows以及Visos,您可以在系统级别执行渲染操作。 ** Visionos在视觉效果方面是一个非常有趣的平台。这是因为操作系统从设备室中恢复了很少的数据,以确保其特权和安全性。我认为,用户界面负责合成霜玻璃的视觉效果,霜玻璃的视觉效果实际上负责处理透明的传输和相机信号反馈。然后,从理论上讲,所有Apple设备都可以做到这一点,并通过在系统级别(例如背景模糊)的特性综合。我还花了一些时间在新时代设计系统的外观和工作并怀孕。像Visos一样,将玻璃用于新设计语言是有意义的。玻璃受环境的影响,例如内容在屏幕上显示了用户界面的上下文等。由于其反射率,玻璃元素可以分配周围环境。非常明亮的内容反射,例如照片和视频,也可以直接显示在HDR中。玻璃元素占据了一个清晰的空间层次结构。但是如果没有明显的层,这些元素可以嵌入:换句话说,屏幕或u上的玻璃水平的一部分。就像iPhone背面的明亮的Apple Matte玻璃徽标一样,用户界面的控件或元素也可以用不同的材料或颜色巧合处理。这些过程甚至可能对应于接口中其他明亮元素或设备的方向。例如,它在灯光下以及观察到窗户时略有变化。如果内容被覆盖,则可以开始控制控件的控制。您可以想象一个动态状态,“浮动”按钮并留下背景。它显示了更清晰的看法E层次结构。系统可以由系统以微妙而动态的方式渲染。相反,传统的静态接口似乎无聊且缺乏能量。玻璃具有一组独特的特性,可以将其与其内容区分开。下面的材料变黑,就像您在现有的iOS控件中看到的那样。您还可以根据周围环境呈现明显且高度动态的镜像反射。拖放式曝光控制按钮是Haluro应用中展览调整的新版本的变体。它可能会注意到按钮材料反映了周围的亮点。除了反射外,磨砂玻璃不仅在投射光(而不是阴影)时与背景相互作用以实现环境的分离,而且还可以表现出方法效应。此外,它可以吸收并结合颜色巧合和周围界面的问题。磨砂玻璃不仅充当模糊或折射的背景,但也反映了。即使是这种类型的处理也不能免于例子。实际上,我们看到了对WWDC25的主要视觉促进图像的影响。建立统一的视觉标准后,让我们看一下可以采用新iOS的特定元素。首先,我认为“封闭式标签栏”的时代(覆盖整个屏幕的标签栏的类型)即将完成。实际上,如果苹果公司这次封锁了IU的所有元素,就不足为奇了。这种静态面板是一种非常古老的设计,它保留了iOS。新设计要求可视化内容是“浮动的”。移动时,这些浮动控件从下部面板“克服”,并在没有必要时自动进入隐藏位置,避免内容阻塞。控件,但是如果所有接口元素都用丰富的材料处理,则可能在视觉上太重。因此,如前所述,我们估计T的“层”他的界面将根据不同级别的不同。例如,邮件应用程序中发送的主要操作按钮可以在较高的z轴高度下升高,而其他操作(例如取消)可以使用较低的键方法来处理。高控制使用温暖的音调,但背景元素往往更冷。 Apple应用程序图标与iOS 18图标具有很多自动化,但是第三方应用程序适用于黑暗模式和许多图标音调。我不认为这只是为了帮助。借助对此图标背景的简单黑暗处理,感觉这正在为将来的更具动态的材料背景做准备。黑暗模式下的动态图标背景:考虑到背景回荡环境的杰出反射。当然,应用图标最初是“活眼镜”的足够浮动元素。动态表示图标的最新版本包括“内容层”,玻璃纹理效果和O现有元素的即时化。圆形的圆角也会增加。此外,我认为我将利用应重新设计的图标在此浪潮中进行更新的情况,其中包括许多没有从iOS 7变化的图标。这将是Apple对“ Central Brand”图标的重要变化。据估计,新图标将与新的视觉语言集成在一起,同时保留其原始感知。例如,您可以咨询新的Safari图标进行处理。此外,如果所有按钮插图都舍入,也不会感到惊讶。主屏幕整个主屏幕的整个系统都可以通过初始重新思考来指导它。从iOS到现在,主屏幕的复杂性和功能都会增加戏剧性和戏剧性。这些天,我的时间经常在应用程序库中寻找应用程序。通常,我认为您可以期待一个基于AI的滑动接口,可以与FA共存Mily Web格式接口。但是,这次我没有时间绘制原型。滑动控件和托盘是iOS接口的基本交互组件。滑动和托盘控制在系统级别上获取新的材料处理,并响应周围的可视化环境。总而言之,您可以想象用户界面界面变得更加圆润,更柔软,展现了半透明材料带来的美。超越后,从颜色到动态玻璃风格的这种“简单”材料的更换,对现实产生了很大的影响。苹果是一家非常特别的公司。这种标志性的界面样式一直与2000年左右的theSark风格密切相关。图标也是徽标,图标材料的处理与操作系统本身的平台相同。这是一个远远超出此的设计原因。例如,您还可以在官方Apple W上看到导航栏的这种一致性ebsite。 Apple官方网站上的导航栏本质上反映了不同时代的设计风格。可以预期,自2000年以来,Aqua Styles的推出和成熟是2008年iPhone和Mac OS X引入的软梯度,以及自2014年以来的趋势采用更具动态的风格。这本身提出了一个设计挑战。我真的很喜欢那些创新和有趣的东西:iOS不再是产品,它是一个完整的平台。设计人员必须确保系统仍在各种非标准使用方案中保持其美学,即使第三方开发人员总是提出不同的意外接口要求。这提出了一个问题:我们如何采用新的复杂界面设计范式?理想情况下,这将创建一套新的设计工具。构建一个比圆形矩形和简单阴影要复杂得多的接口。回顾过去,当我在“ Eras Viejas”中设计了几个好接口时,我主要信任Photoshop。这个我S不是因为它是专门为用户界面设计的。相反,因为Photoshop足够免费,可以从简单的按钮中提取到绿色绒面革桌子。如果WWDC推出的产品与我预期的类似,那确实是一个很大的变化。随着我们的设备变得越来越“环保”,交互式接口自然会包含更多动态的元素,我们的数字世界可以与现实世界相匹配。这些不透明,静态和阻塞性的元素可能会在历史品牌(例如命令线界面)中具有凸点,这些界面最终被多任务图形接口所取代。科幻和玻璃的未来计算机接口确实很容易想象。我们将在未来到来之前制作科幻小说。我一直在想象一个男人的存在。 iPhone类似于现代版本的《星际迷航》 Tricoder。许多AI应用程序类似于IT或Blade Runner 2049胶片设备。因此,这部“科幻” GLASS界面出现在几种技术概念的样本中,例如Microsoft的概念视频。原因很简单。一方面,视频上的“活眼镜”仍然太理想了,另一方面,很少有公司能够真正代表软件和产品硬件的深入整合。但是,我们仍然希望该界面充满活力和喜悦。像现实世界一样,我们的大多数软件界面仍然是症状。这将把主题归还给苹果。苹果在新闻发布会的几个特殊时刻反复脱颖而出。 “只有苹果可以做到这一点。”这是设计和工程的完美结合,技术与人文科学的融合。 ,这仍然是正确的:只有苹果可以在硬件级别的像素级别上不间断地实现抗氧化和软动画,这使诸如lingdong Island和多任务手势之类的操作可以拍摄。只有苹果可以在Vision Pro以实现用户界面的动态材料的合成以进行视觉。也许只有苹果可以赋予玻璃屏幕的生命,并将人类计算机的界面推向下一个时代。它将在WWDC上显示。至于我最热切希望的是,这可能只有苹果可以带来的,这是设计和工程的融合和鼓舞人心的整合。在作者上,塞巴斯蒂亚·德(Sebastiaan De)是一位荷兰设计师和摄影师,以对技术产品领域的工作和摄影的热情而闻名。 Sebastiaan曾在Apple担任设计师,并加入了Mobile ME(iCloud前身)项目,例如Find My Design Work,适用于Sony,HP,EA和Oracle的公司。如今,其最著名的身份是多功能专业,CO -FUNDER和CAMERAS应用程序设计器软件,并且自iPhone推出以来就授予了iPhone,成为重要的工具。